
The concept of Component Based Design (first popularized by Brad Frost’s article on Atomic Design in 2013) is a relatively new design approach. Unless you’re talking internet time, the concept is nearly as ancient as TikTok’s popular short-form video ancestor, Vine.
Regardless of your perception of time, Component Based Design has, in recent years, started to see wide adoption from UX, Development, and Product teams looking to leverage the many advantages it provides in terms of standardization, efficiency, and scale. Yet, as with any new trend, understanding how a new principle can benefit your organization starts with understanding the principle itself.
What is Component Based Design?
At a high level, Component Based Design is the idea that when you design a website or app, you aren’t designing pages or screens but are, in fact, designing the systems that they are made of. Simply put, Component Based Design is a process built on dividing a user interface into a collection of manageable (and most importantly, reusable) parts that then are used to create an end result (page or app screen). While this may sound obvious, the process is in many ways opposite of how traditional web design has been done for a long time. In many organizations, the process goes something like this:
Page Based Design
Most organizations use some version of Page Based Design to design the page first and then develop components that allow you to create and manage that page to spec. The process itself usually looks something similar to this:
- Designers create an initial mock-up of a page.
- Front End Developer builds page to spec to match the approved page mock-up.
- Back End Developers build a custom set of components to match the approved page.
- The content team is trained on which specific components are used for managing specific pages.
- Repeat process per page.
While this process often works fine on smaller websites or smaller teams, the gaps in this process become increasingly painful as a website or team scales in size. The symptom of this process typically results in an organization having to build the same exact components dozens of times but with different conditions, while remembering which specific component goes with which specific page.
Component Based Design
Component design more-or-less flips Page Based Design on its head, recommending you begin the design process by defining each element and finishing how they can be organized to make a page. This puts the focus on creating a flexible and efficient component library that, if designed well, can allow content teams to create new pages with greater ease.
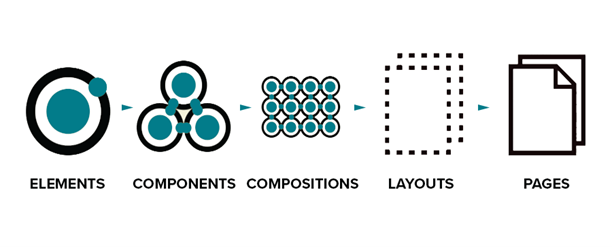
Depending on the article or book you read, there are multiple iterations on visualizing exactly what Component Based Design looks like from a process level. While Brad Frost’s ‘Atomic Design’ was the original, it relies heavily on metaphor to explain each step of the process, leading to confusion when explaining it to clients. I prefer Heavyweight’s How we’re using Component Based Design as it breaks down the steps into a more literal process that’s easier to illustrate and explain to stakeholders. The process is divided into six parts, the first being that your organization has a defined Style Guide (brand colors, typography, etc.), with repeatable Component Based Design process focusing in-order on:

- Elements
- Buttons, inputs, dropdowns, interactions
- Components
- A collection of Elements
- Compositions
- A collection of Components
- Layout
- The definition of display of all compositions (grids, blocks, wrappers, responsive viewports)
- Pages
- A collection of Components and Compositions (may include one-off page-level definitions)
While I could go more in-depth on the process, others such as Brad Frost, the team at Heavyweight, OpenSense Labs UX Principles, and others have put together some great articles on the subject job and are recommended readings if you’d like to know more.
Advantages of Component Based Design
Armed with a high-level understanding of Component Based Design, the real question becomes, what’s in it for my organization and me?
- Modularity: Components act as building blocks for the site, providing content editors increased flexibility when creating a page, freeing UX and Developers from being involved in every change to a page layout. Yet, it also provides organizations the ability to put guardrails in place by designing elements and components from the ground up to react in standardized manners that ensure the layout is sound and the display is on brand.
- Flexibility by Design: Components are built from the ground up with variations baked in, breaking free of the idea that components need to be tied to a singular page layout and design. Components become less rigid and are designed to adapt to optional content areas, campaign specific treatments, heavy or light content display, or other variables. Components are now built with flexibility in mind, freeing content teams to test new layouts on the fly and iterate more quickly.
- Scalable: As the site and your team grow, the component library grows at the same ratio, relying on re-use and flexibility instead of bloating and becoming indecipherable. Components are based on building blocks, being iterated on, and ensuring the Component Library is legible and easy to understand no matter the size of your site or team.
- Efficiency: Cross-department processes become streamlined as house rules on component use fade, and more time is spent on iteration and optimization. UX, Development, Testing, and Content teams begin to focus on components instead of pages, allowing more impact on the site’s usability, conversion, accessibility, governance, and performance.
- Consistency: Focusing on reusable components and designed from the element level up, brand, style, and design consistency is maintained across the site more easily. No longer is every page at the mercy of a designer, developer, or content editor not using the correct component. Still, instead, brand identity and style guides are baked into each element and component from the start.
- Simplicity: Finally, content management begins to require less detective work. Component Libraries become standardized and simple, allowing them to be inserted into the style guide and Design Experience instead of being its bane. Everything from creating new pages, training new hires, working with multiple designers, or testing new components becomes more straightforward and less chaotic.
Most importantly, as we’ve seen with many of our clients, implementing a Component Based Design process not only adds the above advantages to your design process but impacts your Development, Product Owner, and Marketing teams in similar ways.
Interested in learning more about how Component Based Design can help your organization? Reach out and let us know how we can help!









